HAPPY TOOTH Dental Clinic
HAPPY TOOTH is a dental clinic for kids. A great chance to get playful and design for a unique audience.

DESIGN APPROACH
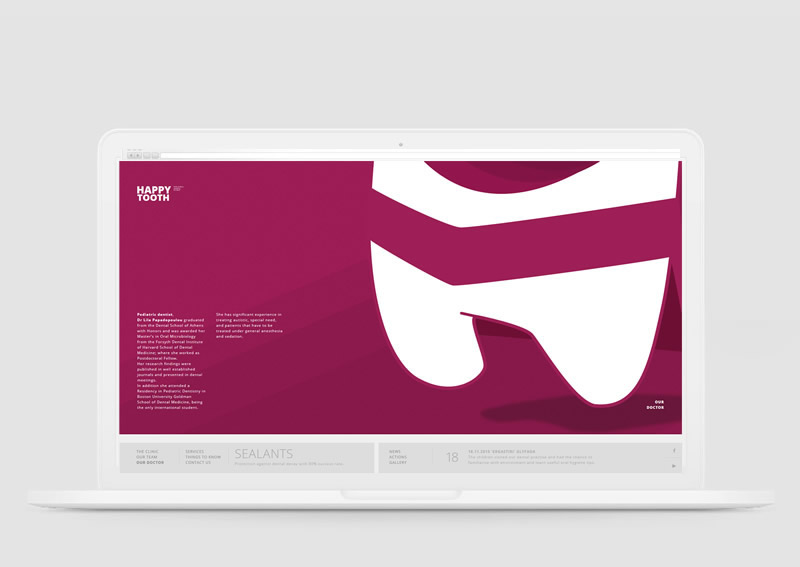
The concept of the HAPPY TOOTH clinic website, was based on the name of the clinic itself. That led to the creation of 5 main characters, each one being a happy tooth.



The website's dominant colors are fuchsia and white, representing the dental cavity and the teeth respectively.
The designs hosted on the inner pages, are big in size, to preserve minimalism, and have a slight movement to feel alive. The designs were influenced by the Easter island statues in terms of volume and posture. These two features, were later on blended with some retro-modern space touches to lead to the final outcome.
TECHNOLOGY
The website is based mostly on HTML5 animations, CSS and jquery. The characters animations where originally developed in ADOBE FLASH (actionscript) and then converted to HTML5. Special code had to be developed as to trigger characters' actions on mouse over/click events.

CREATOR'S NOTE
What gave me a good laugh, was animating the teeth singing a vocal version of "Also sprach Zarathustra" (Strauss), by Cambio De Tiempo. Don not miss it, just watch the WEBSITE WALKTHROUGH VIDEO.
WATCH WALK-THROUGH ▶ visit website BELOVED
BELOVED